Last modified on August 24, 2023 at 6:41 pm
DigitalChalk / WooCommerce plugin for WordPress
This document will show you how to install the DigitalChalk plugins for WordPress that allow integration with the WooCommerce store front plugin. The integration allows you to sell DigitalChalk offerings through your WordPress/WooCommerce storefront, and will automatically create new users on DigitalChalk and register them for their purchases.
What you will need:
- A WordPress site with Administrator rights, running on PHP version 5+
- The WooCommerce plugin for WordPress
- The DigitalChalk Single Sign-on Plugin for WordPress
- The DigitalChalk / WooCommerce Integration Plugin for WordPress
- A DigitalChalk instructor account
For directions on installing WordPress or WooCommerce, please see the links above.
Install the DigitalChalk / WooCommerce Plugin
Download the plugin zip file from the DigitalChalk GitHub site.
Install the plugin from the WordPress Admin screen by uploading the zip file through the Add Plugin screen. (See this article if you need an example).
Configure the DigitalChalk / WooCommerce Plugin
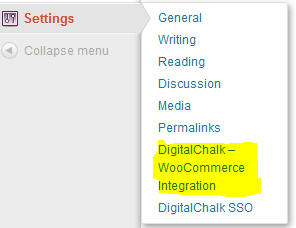
In the WordPress Admin screen, click on the Settings menu and select “DigitalChalk / WooCommerce Integration”.

This will take you too the DigitalChalk / WooCommerce Integration settings page.

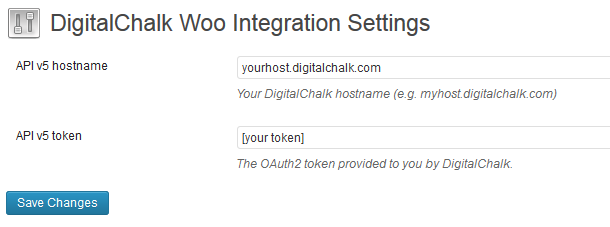
Fill in the API v5 hostname with the virtual host of your DigitalChalk account (e.g. yourhost.digitalchalk.com). Fill in the API v5 token field with the value supplied to you by DigitalChalk Support.
Click on Save Changes.
Add a DigitalChalk Offering to WooCommerce
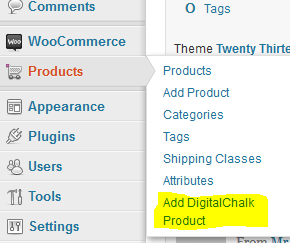
Now that you have configured the DigitalChalk plugins, you can begin to add DigitalChalk offerings to your WooCommerce store. To add an offering, click on the “Products” menu (part of WooCommerce) and select “Add DigitalChalk Product”.

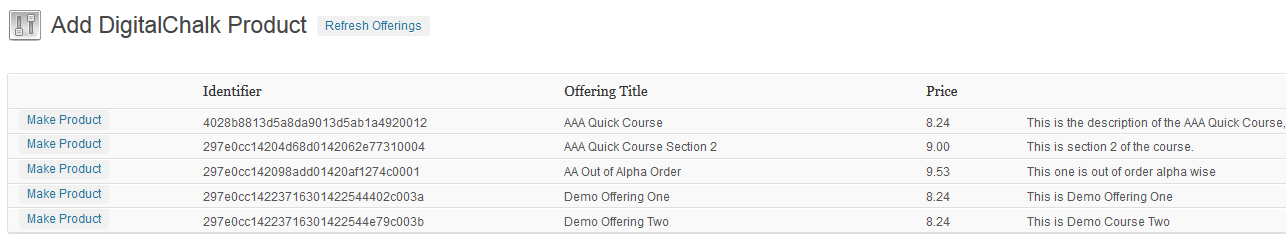
The plugins will automatically go out to your DigitalChalk account and pull back your current offerings, as shown below. Click on the “Make Product” link to make any offering a WooCommerce Product.

Once you click on “Make Product”, you will be taken to the normal WooCommerce Edit Product screen. You can change the description, images, name, or anything else just like a normal WooCommerce product. However, when a visitor to your store buys the product, the DigitalChalk plugins will automatically create them a user in DigitalChalk (if they don’t exist already) and register them for the attached offering.
After purchase, the user will find a link to the offering in their WooCommerce “Order Review” page. Clicking on the link will take them directly into DigitalChalk to take the course. (NOTE: shoppers must be registered with an email address for this to work. You can set this in the WooCommerce plugin settings).
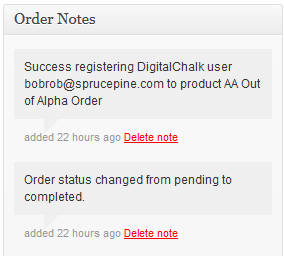
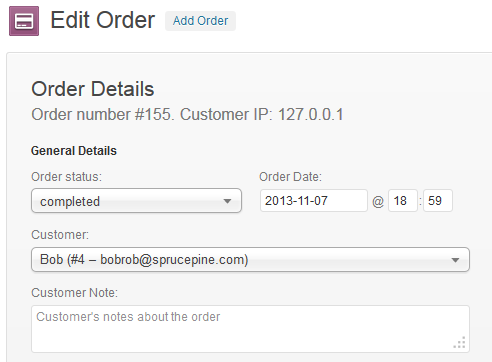
The DigitalChalk plugin will also write notes to the WooCommerce order notes. These can only be seen on the WordPress admin screen under the WooCommerce > Orders screens.

If there is some problem registering a shopper, you’ll see a note on the order (and the order will be in the “Processing” state instead of “Complete”).